需求说明
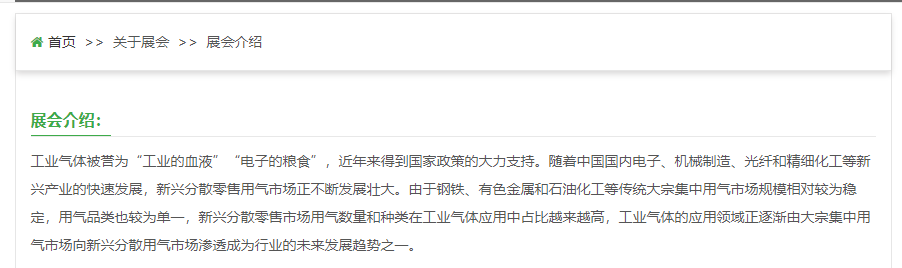
因为编辑内容会需要设置内容标题,完全用编辑器来设置样式对后期添加文章比较繁琐

上图这种样式只用一个标签不能达到效果,所以需要自定义一个样式,固定在编辑器里,让发布者点一下就能快速设置
开始修改
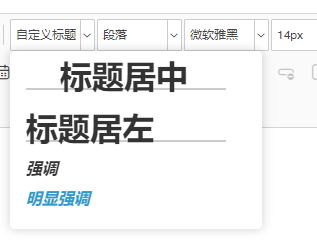
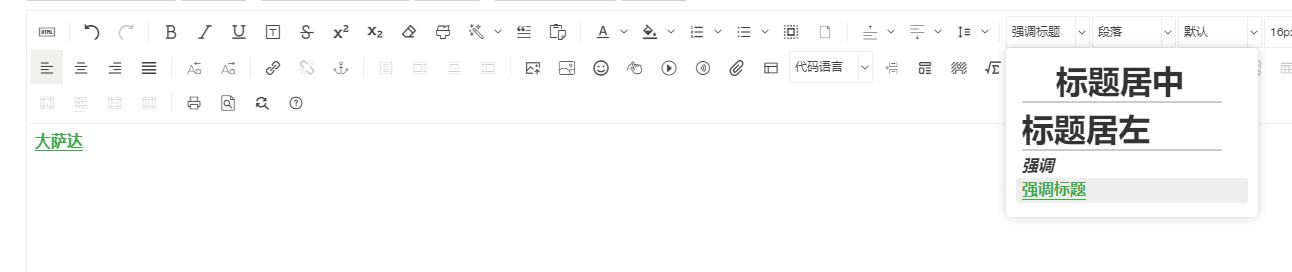
我希望在编辑列表里直接能选中文字后设置样式,所以准备添加在这里

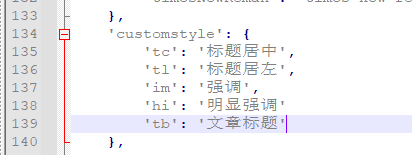
首先找到编辑器的文件地址,在\ueditor\lang\zh-cn\zh-cn.js,中找到我们要插入的自定义标题位置

本来想新增一个,觉得明显强调这个介绍比较合适,而且他的效果也很少用到,直接替换这个效果样式,如果需要新增,就在hi下新增一条;
第二步,找到\ueditor\ueditor.all.min.js,找到设置的自定义样式位置
customstyle: [
{
tag: "h1",
name: "tc",
style:
"font-size:32px;line-height:40px;font-weight:bold;border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;"
},
{
tag: "h1",
name: "tl",
style:
"font-size:32px;line-height:40px;font-weight:bold;border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:left;"
},
{
tag: "span",
name: "im",
style:
"font-size:16px;font-style:italic;font-weight:bold;line-height:18px;"
},
{
tag: "span",
name: "hi",
style:
"font-size:16px;font-style:italic;font-weight:bold;color:rgb(51, 153, 204);line-height:18px;"
}
]我需要修改替换,所以直接修改‘hi’里的代码,替换后效果就出来了

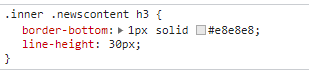
然后对标题在添加一个border-bottom效果

修改完成,看看实际效果